
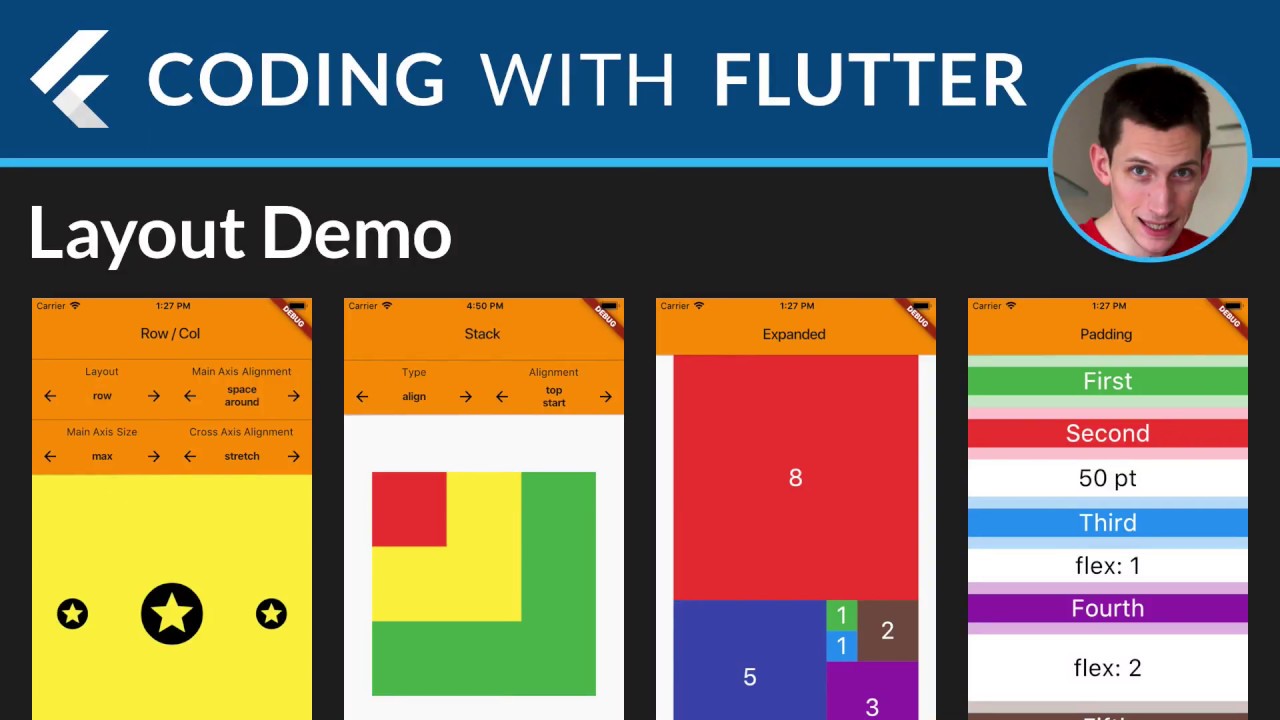
Flutter Layouts Walkthrough Row, Column, Stack, Expanded, Padding YouTube
If you have ever used SQL, and have looked at its tables, (Or any other table) you can clearly observe that all the columns are arranged vertically while all the rows are arranged horizontally. The same principle is followed in flutter. Share. Improve this answer.

Flutter Tutorial Row Layout Basics 2/3 Row, Column, Stack YouTube
Flutter Row and Column Widget: A Powerful Combo. A single row or column is bearable for building simple layouts. Still, for more complex design requirements, you might have to venture out to using a combination of both. Flutter column and row can be powerful when used together. When to Use a Combination of Row and Column widgets

A Complete Flutter Row Column Tutorial With 12 Examples 7 Rows And Basic Layout Ui Design Vrogue
Guide by sparkleo. In a Flutter app, the text, graphics, and icons you see are all widgets. However, items that you can't see, such the rows, columns, and grids that organize, limit, and align.

dart Flutter How to put two Columns inside a Row, one Column expanded, the other fit its
Focusing on Rows and Columns. In Flutter, you can break almost 90% of the layout designs into Rows and Columns. Occasionally, you will have to use other widgets like Stack, Grid etc, but from the.

2.7 Flutter Row, Column, and Expanded Widget in Flutter YouTube
If there is room on the outside of the row, the amount of overflow is printed in red lettering. Story time. Suppose, for instance, that you had this code: const Row( children:

A Complete Guide to Flutter Row & Column with Example AppMaking
Flutter, a popular open-source UI software development toolkit, provides a flexible and powerful way to create beautiful and responsive user interfaces. One of the key elements in designing Flutter apps is understanding how to use layouts effectively. In this article, we will explore three fundamental layout widgets: Rows, Columns, and Stacks.

A Complete Flutter Row Column Tutorial With 12 Examples 7 Rows And Basic Layout Ui Design Vrogue
Row. After talking about Column, in fact, Row doesn't need to be mentioned, basically it is exactly the same as Column, except that the main axis is changed to the horizontal axis. We don't even need to change the code, just change Column to Row. Of course, the direction of the last black Container also needs to be changed, this time it has.

A Complete Flutter Row Column Tutorial With 12 Examples 7 Rows And Basic Layout Ui Design Vrogue
The second screenshot displays the visual layout, showing a row of 3 columns where each column contains an icon and a label. info Note: Most of the screenshots in this tutorial are displayed with debugPaintSizeEnabled set to true so you can see the visual layout. For more information, see Debugging layout issues visually, a section in Using the Flutter inspector.

Flutter Widget Row dan Column Pada Flutter Belajar Flutter
Flutter - Row and Column Widgets. Row and Column are the two most important and powerful widgets in Flutter. These widgets let you align children horizontally and vertically as per the requirement. As we know that when we design any UI (User Interface) in a flutter, we need to arrange its content in the Row and Column manner so these Row and.

Flutter Row/Column Cheat Sheet JLouage Medium
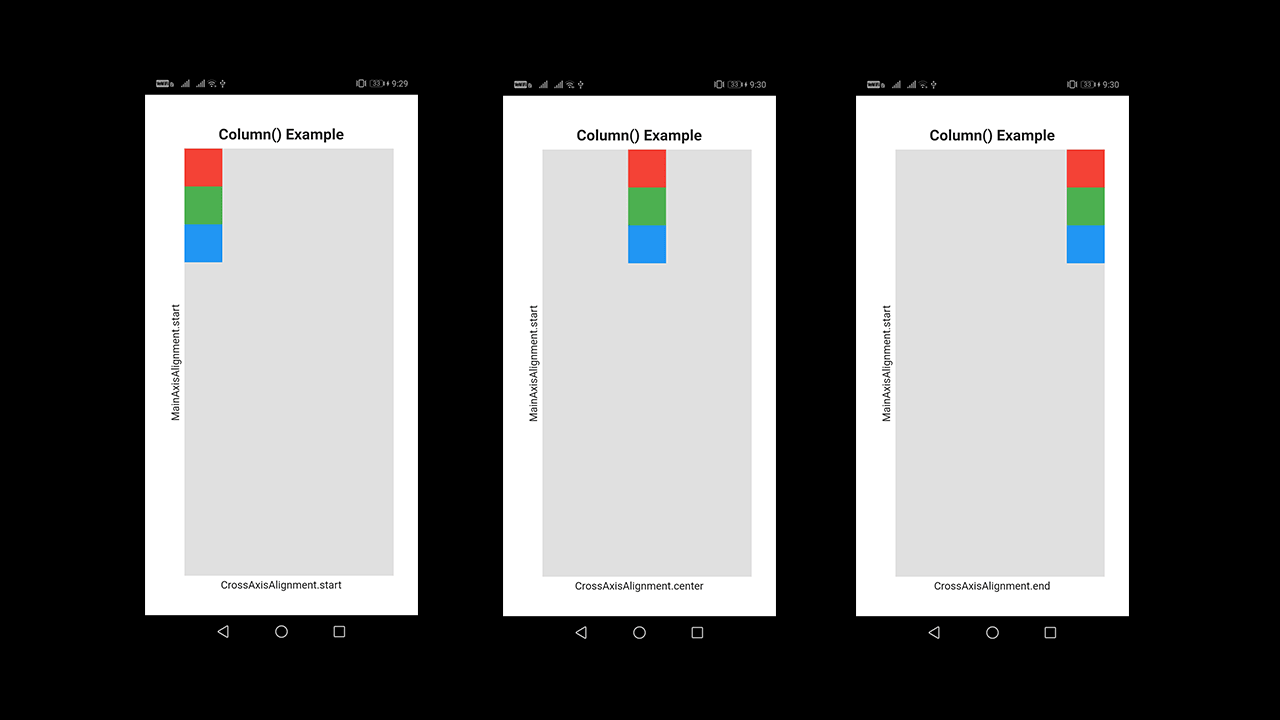
The Column widget is a fundamental building block in Flutter, enabling developers to create vertical layouts easily. It is designed to stack child widgets along the vertical axis, providing a clean and organized way to display UI elements. By understanding and utilizing the alignment properties of the Column widget, developers can create.

A Complete Flutter Row & Column Tutorial with 12 Examples
In the above code snippet, we create a Column and add a Text widget for the title, a Text widget for the subtitle, and an Image.asset widget for the image. We use SizedBox widgets to add spacing between the widgets.. Conclusion. Understanding how to use Rows, Columns, and Containers in Flutter layouts is essential for creating well-organized and responsive user interfaces.

The Most Popular Flutter Grid Components
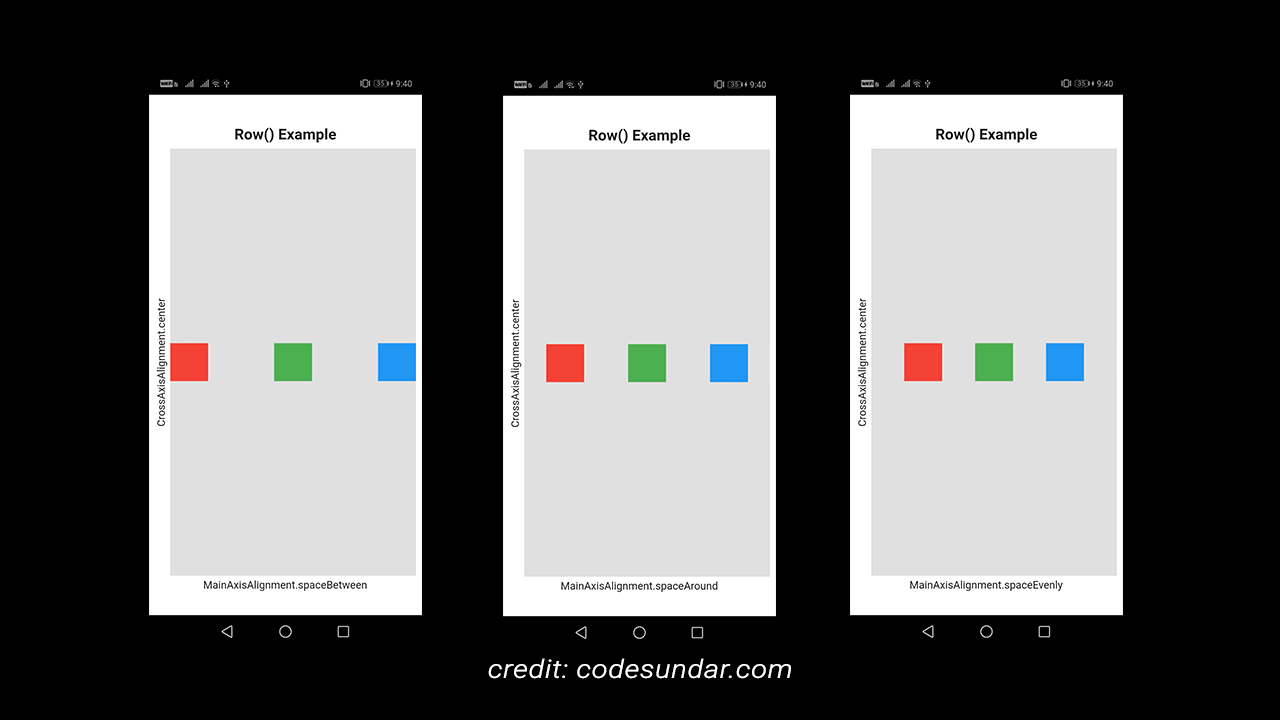
Flutter Row Example 4. flutter-row-example-4. In the above example, we Fixed CrossAxisAligment in the center position and changed MainAxisAligment. MainAxisAlignment.spaceBetween: First & Last widget no space & space between inner widgets. MainAxisAlignment.spaceAround: All widgets wrapped with some space around.

Flutter Box Constraints Columns & Rows by Siddharth Molleti ITNEXT
For more discussion about constraints, see BoxConstraints.. The yellow and black striped banner. When the contents of a Column exceed the amount of space available, the Column overflows, and the contents are clipped. In debug mode, a yellow and black striped bar is rendered at the overflowing edge to indicate the problem, and a message is printed below the Column saying how much overflow was.

Flutter Tutorial 6 Basic Row and Column Layout UI Design YouTube
Row main axis alignment. For reference, the mainAxisAlignment properties are: start: Move the widgets to the top for a Column, left for a Row. end: Move the widgets to the bottom for a Column, right for a Row. center: Layout the widgets to the centre. spaceBetween: Arrange the widgets with even spaces between them.

A Complete Flutter Row Column Tutorial With 12 Examples 7 Rows And Basic Layout Ui Design Vrogue
Column and Row widgets are the most commonly used widgets in Flutter and are used to make application layouts. It's hard to find any app that doesn't use these widgets. Almost every design can be broken down into rows and columns. So learning these widgets thoroughly is quite essential, as it will make it easier for you to create simple or even.

A Complete Flutter Row & Column Tutorial with 12 Examples
2 Answers. If you are an Android developer, you can compare Flutter's Row and Column with Android's LinearLayout horizontal and LinearLayout vertical . In Android, all the other layouts and components are a combination of the above two linear layouts. Similarly, In Flutter, all the major widgets like ListTile and GridView are internally nothing.